通常硬件加速就是指把某种特型计算工作交给的专门针对这部分计算而设计的硬件,比如把挖矿的运算给专门的挖矿的处理器,把游戏画面的渲染计算交给 GPU。在 Android 这里就是把 View 的绘制处理交给 GPU。换句话说,就是把 draw 到 canvas 上面的数据通过 GPU渲染管道 处理成像素点给屏幕。
 https://developer.android.com/guide/topics/graphics/hardware-accel#controlling
https://developer.android.com/guide/topics/graphics/hardware-accel#controlling
Android 绘制模型
其实分为两个部分,基于软件的绘制模型和硬件加速绘制模型。

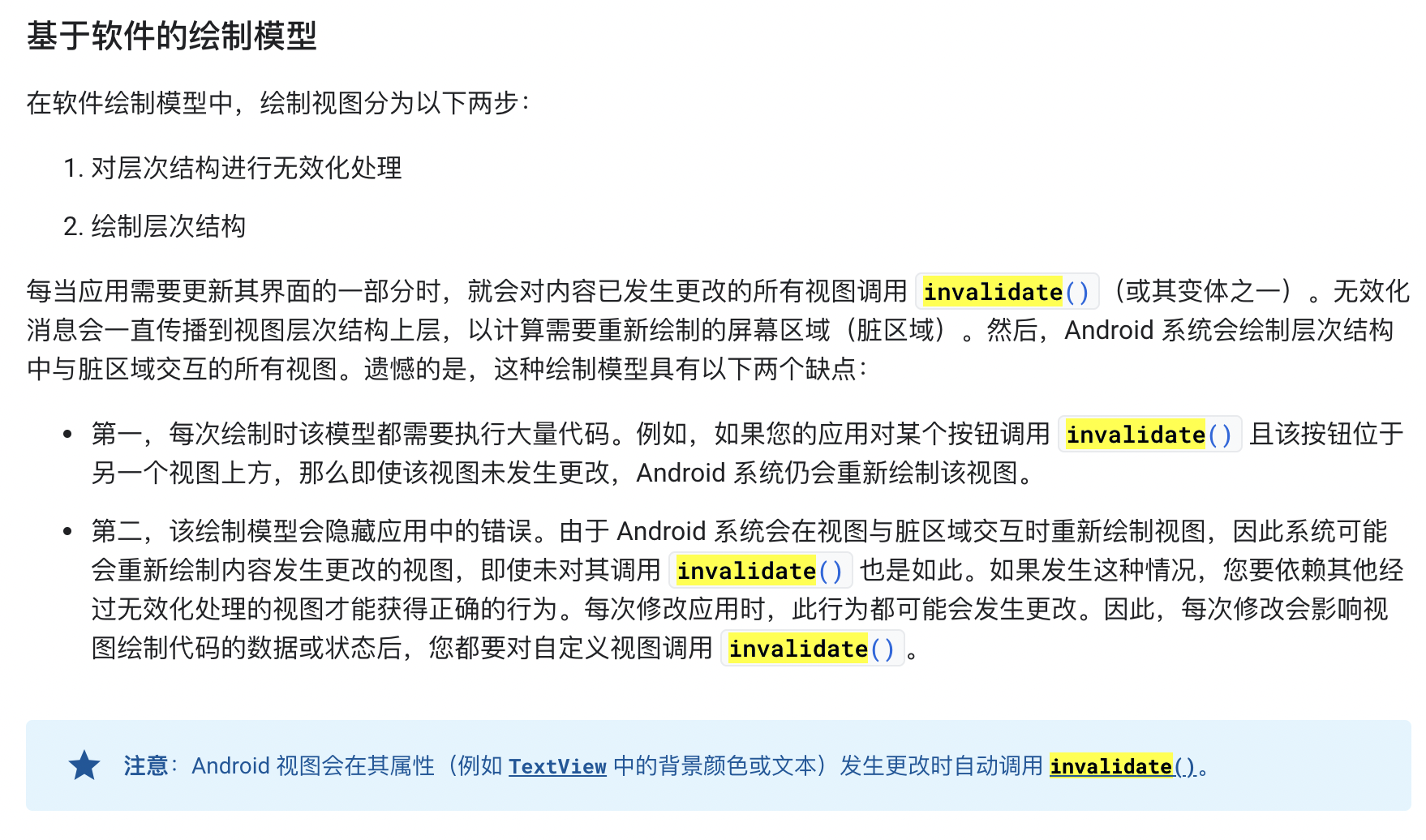
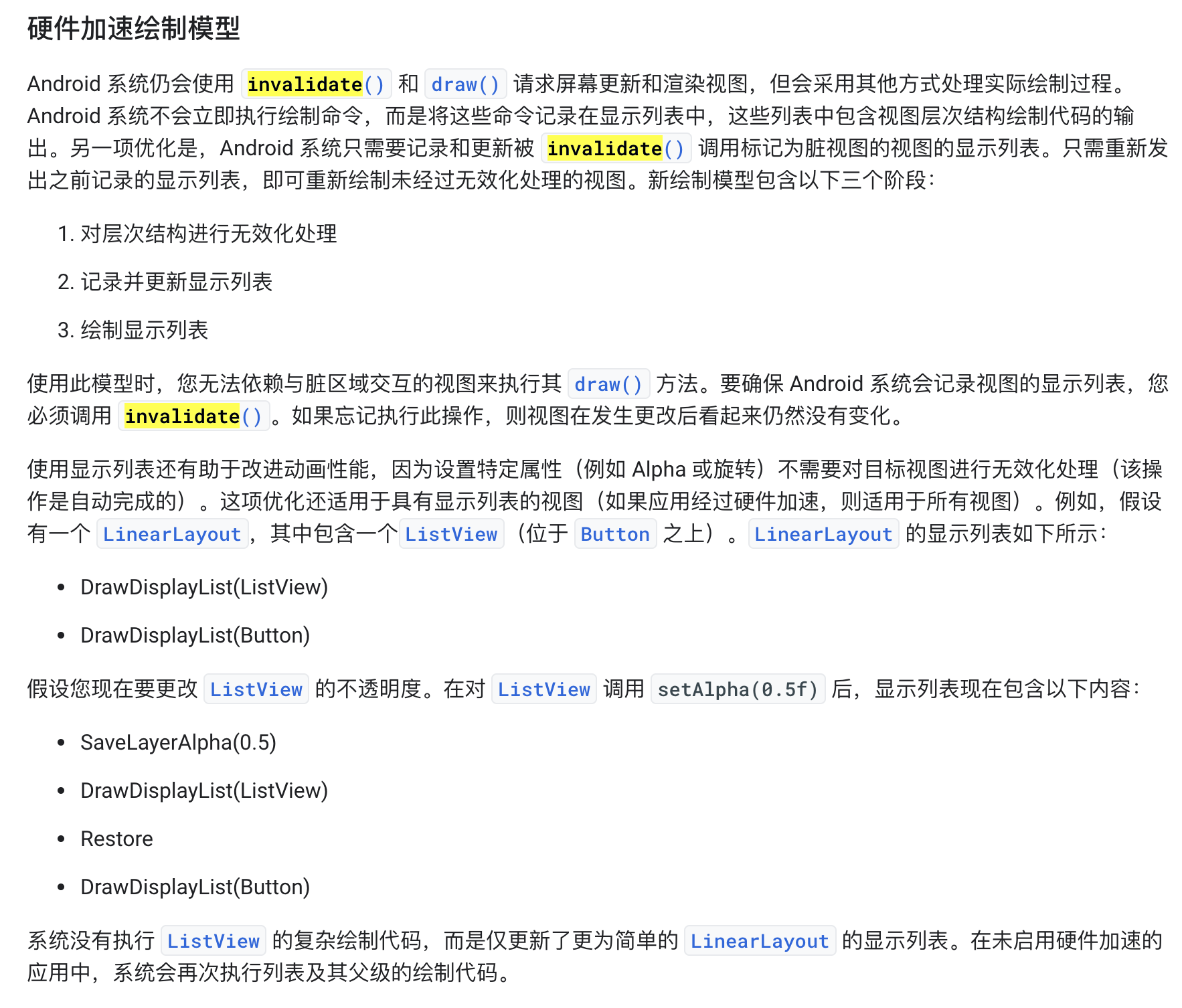
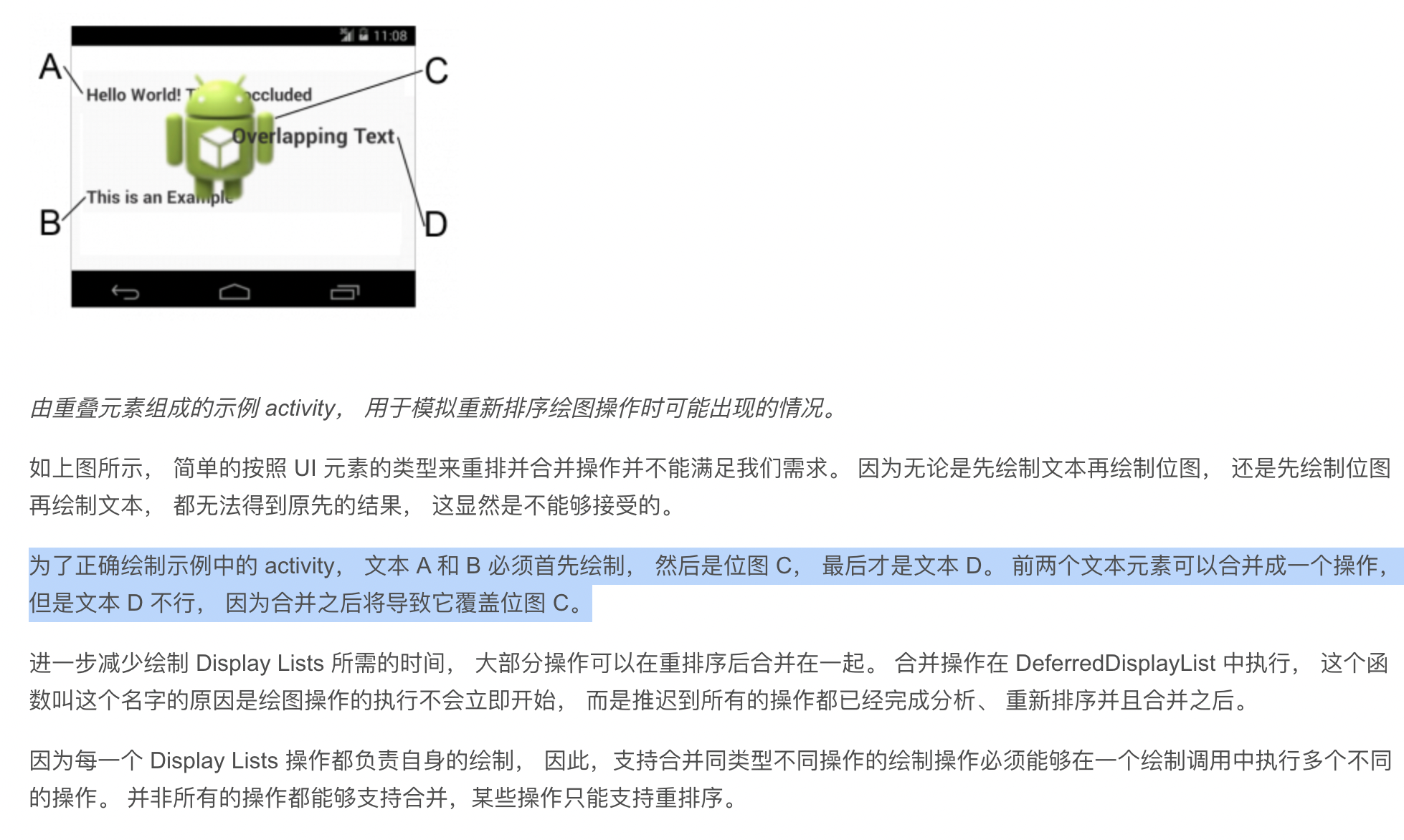
 他们相同的部分都是会对调用 view 的无效化处理(invalidation)的层次结构进行一次遍历(Traversal)。不同的是软件绘制时,对 invalidate 的 view 计算了大小和位置,得到了一个 Rect ,也就是一块需要重新被绘制的脏区域,如果这个区域有多个 view 被叠加,那么他们在这个 rect 中的部分会被重新绘制;硬件绘制是会先把 DisplayList 更新新的 view ,然后通过 DisplayList 的整体结构进行合并(比如两个 view 的部分有重合,会避免重复绘制下面被盖住的部分;比如在视图外的 view 不会被渲染)。
他们相同的部分都是会对调用 view 的无效化处理(invalidation)的层次结构进行一次遍历(Traversal)。不同的是软件绘制时,对 invalidate 的 view 计算了大小和位置,得到了一个 Rect ,也就是一块需要重新被绘制的脏区域,如果这个区域有多个 view 被叠加,那么他们在这个 rect 中的部分会被重新绘制;硬件绘制是会先把 DisplayList 更新新的 view ,然后通过 DisplayList 的整体结构进行合并(比如两个 view 的部分有重合,会避免重复绘制下面被盖住的部分;比如在视图外的 view 不会被渲染)。
 https://blog.csdn.net/xiaosongluo/article/details/45070749
https://blog.csdn.net/xiaosongluo/article/details/45070749
| 渲染场景 | 纯软件绘制 | 硬件加速 | 加速效果分析 |
|---|---|---|---|
| 页面初始化 | 绘制所有View | 创建所有DisplayList | GPU分担了复杂计算任务 |
| 在一个复杂页面调用背景透明TextView的setText(),且调用后其尺寸位置不变 | 重绘脏区所有View | TextView及每一级父View重建DisplayList | 重叠的兄弟节点不需CPU重绘,GPU会自行处理 |
| TextView逐帧播放Alpha / Translation / Scale动画 | 每帧都要重绘脏区所有View | 除第一帧同场景2,之后每帧只更新TextView对应RenderNode的属性 | 刷新一帧性能极大提高,动画流畅度提高 |
| 修改TextView透明度 | 重绘脏区所有View | 直接调用RenderNode.setAlpha()更新 | 加速前需全页面遍历,并重绘很多View;加速后只触发DecorView.updateDisplayListIfDirty,不再往下遍历,CPU执行时间可忽略不计 |
https://tech.meituan.com/2017/01/19/hardware-accelerate.html